[실습 자료 열람 홈페이지]
- 홈페이지 화면

details 태그와 summary 태그를 이용하여 과제 항목들을 정리
- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>변규진의 홈페이지</title>
<style>
body { background-color: linen; color: green;
margin-left: 40px; margin-right: 40px; } /* body 태그의 배경색을 linen, 색을 green, */
h3 {text-align: center; color: darkred;} /* h3 태그를 가운데 정렬하고 색을 darkred로 설정 */
hr { height: 5px; border: solid grey;
background-color: grey } /* 수평 줄의 높이를 5px, border를 solid grey, 배경 색을 grey로 설정 */
span { color: blue; font-size: 20px; } /* span 태그의 색을 blue, 글자 크기를 20px로 설정 */
a { color: black; } /* a 태그의 링크 글자색을 black으로 설정 */
a:visited { color: black; } /* a 태그의 방문한 링크 글자색을 black으로 설정 */
</style>
</head>
<body>
<h3>변규진의 홈페이지</h3>
<hr> <!-- 수평 줄 생성 -->
<br> <!-- 줄 바꿈 -->
<details>
<summary>과제1</summary>
<ul>
<li><a href="과제1-1.html" target="_blank">과제1-1</a></li> <!-- 순서가 없는 리스트 생성 -->
<li><a href="과제1-2.html" target="_blank">과제1-2</a></li> <!-- a 태그를 이용하여 과제 HTML 문서 링크와 연결 -->
<li><a href="과제1-3.html" target="_blank">과제1-3</a></li> <!-- target="_blank"로 링크 클릭시 새 탭에 사이트 출력 -->
</ul>
</details>
<details>
<summary>과제2</summary>
<ul>
<li><a href="과제2-1.html" target="_blank">과제2-1</a></li>
<li><a href="과제2-2.html" target="_blank">과제2-2</a></li>
<li><a href="과제2-3.html" target="_blank">과제2-3</a></li>
<li><a href="과제2-4.html" target="_blank">과제2-4</a></li>
<li><a href="과제2-5.html" target="_blank">과제2-5</a></li>
<li><a href="과제2-6.html" target="_blank">과제2-6</a></li>
<li><a href="과제2-7.html" target="_blank">과제2-7</a></li>
</ul>
</details>
<details>
<summary>과제3</summary>
<ul>
<li><a href="과제3-1.html" target="_blank">과제3-1</a></li>
<li><a href="과제3-2.html" target="_blank">과제3-2</a></li>
<li><a href="과제3-3.html" target="_blank">과제3-3</a></li>
<li><a href="과제3-4.html" target="_blank">과제3-4</a></li>
<li><a href="과제3-5.html" target="_blank">과제3-5</a></li>
<li><a href="과제3-6.html" target="_blank">과제3-6</a></li>
<li><a href="과제3-7.html" target="_blank">과제3-7</a></li>
<li><a href="과제3-8.html" target="_blank">과제3-8</a></li>
<li><a href="과제3-9.html" target="_blank">과제3-9</a></li>
<li><a href="과제3-10.html" target="_blank">과제3-10</a></li>
<li><a href="과제3-11.html" target="_blank">과제3-11</a></li>
</ul>
</details>
</body>
</html>
[실습 3-1]

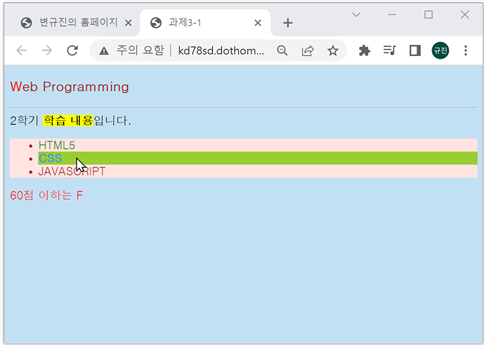
- 홈페이지 화면

- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-1</title>
<link type="text/css" rel="stylesheet" href="과제3-1.css">
</head>
<body>
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습 내용</strong>입니다.</div>
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class="warning">60점 이하는 F</div>
</div>
</body>
</html>body { /* body 태그에 글꼴과 배경색 설정 */
font-family: 돋움;
background: #c2e0f3;
}
h3:first-letter { /* h3 태그의 첫번째 글자에 색 설정 */
color : red;
}
li:hover { /* 마우스가 올라갈 때 색 변화 적용 */
background : yellowgreen;
}
h3, li { /* 태그 이름 셀렉터 */
color : brown;
}
div > div > strong { /* 자식 셀렉터 */
background : yellow;
}
ul strong { /* 자손 셀렉터 */
color : dodgerblue;
}
.warning { /* class 셀렉터 */
color : red;
}
body.main { /* class 셀렉터 */
background : aliceblue;
}
#list { /* id 셀렉터 */
background : mistyrose;
}
#list span{ /* 자손 셀렉터 */
color : forestgreen;
}
h3:first-letter { /* 가상 클래스 셀렉터 */
color : red;
}
li:hover { /* 가상 클래스 셀렉터 */
background : yellowgreen;
}
[실습 3-2]

- 홈페이지 화면

- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-2</title>
</head>
<style>
div {
background : yellow; /* 배경색 yellow로 설정 */
padding : 20px 0px 20px 20px; /* 테두리 안쪽 여백 설정 */
border : 5px dotted red; /* 테두리 굵기를 5px, 모양을 점선으로, 색을 빨강으로 설정 */
margin : 30px; /* 테두리 바깥쪽 여백 설정 */
width: 240px; /* 박스 너비 크기 설정 */
}
img {
width: 200px;
}
</style>
<body>
<h3>박스 모델</h3>
<p>margin 30px, padding 20px, border 5px의 빨간색 점선</p>
<hr>
<div>
<img src="고양이눈.jpeg" alt="고양이눈">
</div>
</body>
</html>
[실습 3-3]

- 홈페이지 화면

- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-3</title>
</head>
<style>
h1 {
text-align: center;
color: orange;
text-shadow: 2px 2px black; /* 글자 그림자 생성 */
}
div {
width : 200px;
height : 130px;
padding : 10px;
margin: 10px 10px 10px 5px;
border : 3px solid lightgray;
background-size : 250px, 200px; /* 배경 이미지 크기 설정 */
background-position: center; /* 배경 이미지 가운데 정렬 */
background-repeat : no-repeat; /* 배경 이미지 반복 해제 */
float: left; /* 위치를 항상 왼쪽 정렬 */
}
div:hover { /* 마우스가 올라가면 중앙에서 10px만큼 blur하고 5px 크기의 deepskyblue색 그림자 생성 */
box-shadow: 0px 0px 10px 5px deepskyblue;
}
#naver { /* 배경 이미지 삽입 */
background-image : url("naver.JPG");
}
#daum { /* 배경 이미지 삽입 */
background-image : url("daum.JPG");
}
#google { /* 배경 이미지 삽입 */
background-image : url("google.JPG");
}
</style>
<body>
<h1>Most Visited Pages</h1>
<hr>
<!--박스를 클릭하면 링크 연결-->
<div id="naver" onclick="location.href='https://www.naver.com';"></div>
<div id="daum" onclick="location.href='https://www.daum.net';"></div>
<div id="google" onclick="location.href='https://www.google.com';"></div>
</body>
</html>
[실습 3-4]

- 홈페이지 화면


- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-4</title>
</head>
<style>
div {
display : inline-block; /* 인라인 블록 박스로 설정 */
height : 50px;
width : 50px;
border : 1px solid lightgray;
text-align : center;
color : white;
background : red;
}
#down:hover { /* h 블록에 마우스를 올리면 아래로 상대 배치 */
position : relative; /* 상대 배치 */
left : 20px; /* 왼쪽 여백 20px 생성 */
top : 20px; /* 위 여백 20px 생성 */
background : green; /* 초록색으로 변경 */
}
#up:hover { /* k 블록에 마우스를 올리면 위로 상대 배치 */
position : relative; /* 상대 배치 */
right : 20px; /* 오른쪽 여백 20px 생성 */
bottom : 20px; /* 아래 여백 20px 생성 */
background : green; /* 초록색으로 변경 */
}
</style>
<body>
<h3>상대 배치, relative</h3>
h와 k 글자에 마우스를 올려 보세요
<hr>
<div>T</div>
<div id="down">h</div>
<div >a</div>
<div>n</div>
<div id="up">k</div>
<div>s</div>
</body>
</html>
[실습 3-5]

- 홈페이지 화면

- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-5</title>
</head>
<style>
#menubar {
background : olive;
width: 120px /* 메뉴바의 너비 설정 */
}
#menubar ul { /* 여백, 패딩 0으로 설정 */
margin : 0;
padding : 0;
}
#menubar ul li {
display : inline-block; /* 새 줄로 넘어가지 않도록 설정 */
list-style-type : none; /* 마커 삭제 */
padding : 0px 15px; /* top=bottom=0, left=right=15px */
}
#menubar ul li a {
color : white;
text-decoration : none; /* 링크 보이지 않게 */
}
#menubar ul li a:hover {
color : violet; /* 마우스가 올라가면 violet으로 색 설정 */
}
</style>
<body>
<nav id="menubar">
<ul>
<!-- a 태그를 이용하여 과제 HTML 문서 링크와 연결 -->
<li><a href="#">Home</a></li>
<li><a href="#">Espresso</a></li>
<li><a href="#">Cappuccino</a></li>
<li><a href="#">Cafe Latte</a></li>
<li><a href="#">F.A.Q</a></li>
</ul>
</nav>
</body>
</html>
[실습 3-6]

- 홈페이지 화면

- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-6</title>
</head>
<style>
table { /* 이중 테두리 제거 */
border-collapse : collapse;
}
td, th { /* 모든 셀에 적용 */
text-align : left; /* 글자를 왼쪽으로 정렬 */
padding : 5px; /* 테두리 안쪽 여백 설정 */
height : 15px;
width : 100px;
}
thead, tfoot { /* <thead>의 모든 셀에 적용 */
background : darkgray;
color : yellow;
}
tbody tr:nth-child(even) { /* 짝수 <tr>에 적용*/
background : aliceblue;
}
tbody tr:hover { /* 마우스를 올렸을 때 pink 색으로 변화 설정 */
background : pink;
}
</style>
<body>
<h3>2017년 1학기 성적</h3>
<hr>
<table>
<thead>
<tr><th>이름</th><th>HTML</th><th>CSS</th></tr>
</thead>
<tfoot>
<tr><th>합</th><th>310</th><th>249</th></tr>
</tfoot>
<tbody>
<tr><td>황기태</td><td>80</td><td>70</td></tr>
<tr><td>이재문</td><td>95</td><td>99</td></tr>
<tr><td>이병은</td><td>85</td><td>90</td></tr>
<tr><td>김남윤</td><td>50</td><td>40</td></tr>
</tbody>
</table>
</body>
</html>
[실습 3-7]

- 홈페이지 화면


- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-7</title>
</head>
<style>
@keyframes rotate { /* keyframe 정의 */
/* transform:rotate로 회전 각도 설정 */
/* 처음은 -90도로 시작했다가 90도로 회전하고 다시 -90도로 회전하도록 설정 */
0% { transform:rotate(-90deg); }
50% { transform:rotate(90deg); }
100% { transform:rotate(-90deg); }
}
img {
width: 30%;
/* rotate라는 keyframe 적용 */
animation-name: rotate;
/* animation 적용 시간을 1초로 설정 */
animation-duration: 1s;
/* animation 반복 횟수를 무한대로 설정 */
animation-iteration-count: infinite;
}
</style>
<body>
<h1>어지러워요</h1>
<hr>
<img src="고양이눈.jpeg" alt="고양이눈">
</body>
</html>
[실습 3-8]

- 홈페이지 화면


- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-8</title>
</head>
<style>
img { /* transition을 사용하여 2초 동안 서서히 너비가 늘어니도록 설정 */
width: 250px;
height: 200px;
transition: width 2s;
}
img:hover { /* 마우스를 올리면 너비가 2배로 늘어나게 설정 */
width: 500px;
}
</style>
<body>
<h1>마우스를 올려봐요</h1>
<hr>
<img src="고양이눈.jpeg">
</body>
</html>
[실습 3-9]

- 홈페이지 화면

- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-9</title>
</head>
<style>
ol { list-style-type: none; } /* 불릿 제거 */
span {
color: yellowgreen;
font-size: 50px; /* 글자 크기 50px로 설정 */
font-weight: bold; /* 글자 굻게 설정 */
font-style: italic; /* 글꼴에 italic 적용 */
margin-bottom: 10px; /* 바닥 여백을 10px 적용 */
}
span {
position: absolute; /* 부모 요소인 ol을 기준으로 배치 */
margin-left: -10px /* 번호 매김 위치 설정 */
}
div { /* 순서 박스 생성 */
width: 355px;
border:2px solid orange;
}
#a { text-align: center; } /* 제목을 가운데 정렬 */
p { /* 순서 박스 내부의 왼쪽 여백과 오른쪽 여백 설정 */
padding-left: 60px;
padding-right: 30px;
}
</style>
<body>
<h2>카푸치노</h2>
<hr>
<div>
<h2 id="a">카푸치노 만드는 순서</h2>
<ol> <!-- 번호 매김에 개별적으로 태그 지정 -->
<li><span>1.</span><p>에스프레소 추출한다. 반드시 에스프레소 콩을 사용해야 제맛이 난다.</p></li>
<li><span>2.</span><p>적당한 용기에 우유를 넣어 중탕을 하거나 끓기 직전까지 데운다</p></li>
<li><span>3.</span><p>몇초간 저어 충분히 거품을 낸다. 거품이 충분하지 않으면 풍미가 떨어진다.</p></li>
<li><span>4.</span><p>컵에 계피 막대를 꽂고 커피를 부은후 우유 거품을 붓는다. 휘핑크림을 얹고 계피가루를 뿌린다.</p></li>
</ol>
</div>
</body>
</html>
[실습 3-10]

- 홈페이지 화면


- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-10</title>
</head>
<style>
@keyframes slideLeft { /* keyframe 정의 */
/* 처음은 왼쪽 여백이 100%로 시작했다가 마지막에 0%가 되도록 설정 */
0% { margin-left : 100%; }
100% { margin-left: 0%; }
}
p {
animation-duration: 3s; /* animation 적용 시간을 3초로 설정 */
animation-name: slideLeft; /* slideLeft라는 keyframe 적용 */
}
img { width: 12px; } /* 이미지 크기 지정 */
</style>
<body>
<h3>애니메이션 응용</h3>
<hr>
<p><img src="물음표.png">질문 있습니다.</p>
</body>
</html>
[실습 3-11]

- 홈페이지 화면


- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-11</title>
<style>
html, body { /* 문서 전체에 적용 */
margin: 0;
padding: 0;
height: 100%;
font-family: 고딕; /* 전체 글꼴을 고딕으로 설정 */
}
h1 { text-align: center }
header {
background-color: yellow;
width: 100%;
height: 20%;
float: left; /* 상단 여백을 없애기 위해 왼쪽으로 밀착 */
}
aside {
background-color: orange;
width: 15%;
height: 75%;
float: left; /* 상단 여백을 없애기 위해 왼쪽으로 밀착 */
}
main {
background-color: lightblue;
width: 85%;
height: 75%;
float: left; /* 상단 여백을 없애기 위해 왼쪽으로 밀착 */
}
.title {
color: blue; /* title 태그의 글자를 파란색으로 설정 */
text-decoration: underline; /* title 태그의 글자에 밑줄 설정 */
}
li { list-style-type: square; } /* 목록의 불릿을 사각형으로 변경 */
#sample {
float: left; /* 왼쪽에 배치 */
text-align: center; /* 텍스트 가운데 정렬 */
}
footer {
clear: both; /* 푸터 영역이 이전 요소를 밀고 올라오지 않도록 설정 */
background-color: plum;
width: 100%;
height: 15%;
float: left; /* 상단 여백을 없애기 위해 왼쪽으로 밀착 */
}
</style>
</head>
<body>
<header>
<h1>스마트폰</h1>
<p>스마트폰은 컴퓨터를 결합한 무선 휴대전화기이다. PC에서 실행되는 운영체제보다 작게 만든 모바일 운영체제를 탑재하여 인터넷 검색, 전자우편, 간단한 문서 편집, 카메라, 오디오 및 비디오 재생 등 PC의 기능을 거의 모두 갖추고 있다.</p>
</header>
<aside>
<h2>목차</h2>
<ul>
<!--목록에 앵커를 설정하여 특정 위치로 이동하도록 설정-->
<li><a href="#history">역사</a>
<li><a href="#android">안드로이드폰</a>
<li><a href="#iphone">아이폰</a>
<li><a href="#sample">샘플</a>
</ul>
</aside>
<main>
<h2 class="title">역사</h2>
<!--id를 이용하여 앵커 위치를 설정-->
<p id="history">최초의 스마트폰은 사이먼(Symon)으로 추정된다. IBM사가 1992년에 설계하여 그 해에 미국 네바다 주의 라스베이거스에서 열린 컴댁스에서 컨셉 제품으로 전시되었다.</p>
<h2 class="title">안드로이드</h2>
<p id="android">안드로이드(영어:Android)는 휴대 전화를 비롯한 휴대용 장치를 위한 운영 체제와 미들웨어, 사용자 인터페이스 그리고 표준 응용 프로그램(웹 브라우저, 이메일 클라이언트, 단문 메시지 서비스(SMS), 멀티미디어 메시지 서비스(MMS)등) 포함하고 있는 소프트웨어 스택이자 모바일 운영 체제이다.</p>
<h2 class="title">아이폰</h2>
<p id="iphone">아이폰(영어: iphone)은 2007년 1월 9일, 애플이 발표한 휴대 전화 시리즈이다. 미국 샌프란시스코에서 열린 맥월드 2007에서 애플의 창업자 중 한명인 스티브 잡스가 발표했다.</p>
<h2>샘플</h2>
<div id="sample">
<table>
<caption>스마트폰샘플</caption>
<tr>
<td><img src="폰.jpg" width="80" height="160"></td>
<td><img src="폰.jpg" width="80" height="160"></td>
<td><img src="폰.jpg" width="80" height="160"></td>
<td><img src="폰.jpg" width="80" height="160"></td>
<td><img src="폰.jpg" width="80" height="160"></td>
</tr>
</table>
</div>
</main>
<footer>
<!--설문지 링크 생성-->
<p><a href="과제3-11 설문지.html" target="_blank">설문조사</a></p>
<p>Copyright 2017 by Kitae</p>
</footer>
<!--배경음악 삽입 및 자동 재생-->
<audio src="bgm.mp3" autoplay></audio>
</body>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제3-11설문지</title>
<style>
html, body { /* 문서 전체에 적용 */
margin: 0;
padding: 0;
height: 100%;
font-family: 고딕; /* 전체 글꼴을 고딕으로 설정 */
}
h1 { text-align: center; }
header {
background-color: yellow;
width: 100%;
height: 20%;
float: left; /* 상단 여백을 없애기 위해 왼쪽으로 밀착 */
}
main {
margin: 10px; /* 여백 10px 생성 */
background-color: pink;
width: 100%;
height: 65%;
float: left; /* 상단 여백을 없애기 위해 왼쪽으로 밀착 */
}
select { width: 200px; } /* select 태그에 너비 200px 설정 */
textarea { width: 350px; height: 150px } /* textarea 태그에 너비 350px, 높이 150px 설정 */
footer {
background-color: plum;
width: 100%;
height: 15%;
float: left; /* 상단 여백을 없애기 위해 왼쪽으로 밀착 */
}
</style>
</head>
<body>
<header>
<h1>설문지</h1>
<p>소프트웨어 기술에 대한 의견을 듣습니다. 많은 참여 부탁드립니다.</p>
</header>
<main>
<!--폼 생성-->
<form>
학년
<!--하나만 선택이 가능한 radio button 생성-->
<input type="radio" name="학년" value="1">1학년
<input type="radio" name="학년" value="2">2학년
<input type="radio" name="학년" value="3">3학년
<input type="radio" name="학년" value="4">4학년
<br><br>
성별
<!--하나만 선택이 가능한 radio button 생성-->
<input type="radio" name="성별" value="1">남
<input type="radio" name="성별" value="2">여
<br><br>
관심 분야
<!--옵션 메뉴를 제공하는 드롭다운 리스트를 생성-->
<select name="관심 분야">
<option value="1">모바일 소프트웨어</option>
<option value="2">임베디드 소프트웨어</option>
</select>
<br><br>
진로
<!--중복 선택 가능한 checkbox 생성-->
<input type="checkbox" name="진로" value="1">개발
<input type="checkbox" name="진로" value="2">기획
<input type="checkbox" name="진로" value="3">영업
<input type="checkbox" name="진로" value="4">창업
<br><br>
남기고 싶은 말
<!--textarea 태그로 입력 창 생성-->
<!--placeholder로 폼의 정보 입력-->
<textarea placeholder="글을 남겨주세요"></textarea>
</form>
</main>
<!--footer 태그 생성-->
<footer>
<p>Copyright 2017 by Kitae</p>
</footer>
</body>
</html>'Web Programming > Front-End 실습' 카테고리의 다른 글
| 06 6주차 실습 (1~8) (0) | 2023.05.01 |
|---|---|
| 05 5주차 실습 (1~7) (1) | 2023.04.22 |
| 04 4주차 실습 (0) | 2023.04.22 |
| 02 2주차 실습 (실습 1~7) (0) | 2023.04.22 |
| 01 실습 자료 열람 홈페이지 제작 & 1주차 실습 (실습 1~3) (0) | 2023.04.22 |




댓글