Web Programming/Front-End 실습
06 6주차 실습 (1~8)
Orangetasteboy
2023. 5. 1. 12:56
[실습 자료 열람 홈페이지]
- 홈페이지 화면

- 소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>변규진의 홈페이지</title>
<style>
body { background-color: linen; color: green;
margin-left: 40px; margin-right: 40px; } /* body 태그의 배경색을 linen, 색을 green, */
h3 {text-align: center; color: darkred;} /* h3 태그를 가운데 정렬하고 색을 darkred로 설정 */
hr { height: 5px; border: solid grey;
background-color: grey } /* 수평 줄의 높이를 5px, border를 solid grey, 배경 색을 grey로 설정 */
span { color: blue; font-size: 20px; } /* span 태그의 색을 blue, 글자 크기를 20px로 설정 */
a { color: black; } /* a 태그의 링크 글자색을 black으로 설정 */
a:visited { color: black; } /* a 태그의 방문한 링크 글자색을 black으로 설정 */
</style>
</head>
<body>
<h3>변규진의 홈페이지</h3>
<hr> <!-- 수평 줄 생성 -->
<br> <!-- 줄 바꿈 -->
<details>
<summary>과제1</summary>
<ul>
<li><a href="과제1-1.html" target="_blank">과제1-1</a></li> <!-- 순서가 없는 리스트 생성 -->
<li><a href="과제1-2.html" target="_blank">과제1-2</a></li> <!-- a 태그를 이용하여 과제 HTML 문서 링크와 연결 -->
<li><a href="과제1-3.html" target="_blank">과제1-3</a></li> <!-- target="_blank"로 링크 클릭시 새 탭에 사이트 출력 -->
</ul>
</details>
<details>
<summary>과제2</summary>
<ul>
<li><a href="과제2-1.html" target="_blank">과제2-1</a></li>
<li><a href="과제2-2.html" target="_blank">과제2-2</a></li>
<li><a href="과제2-3.html" target="_blank">과제2-3</a></li>
<li><a href="과제2-4.html" target="_blank">과제2-4</a></li>
<li><a href="과제2-5.html" target="_blank">과제2-5</a></li>
<li><a href="과제2-6.html" target="_blank">과제2-6</a></li>
<li><a href="과제2-7.html" target="_blank">과제2-7</a></li>
</ul>
</details>
<details>
<summary>과제3</summary>
<ul>
<li><a href="과제3-1.html" target="_blank">과제3-1</a></li>
<li><a href="과제3-2.html" target="_blank">과제3-2</a></li>
<li><a href="과제3-3.html" target="_blank">과제3-3</a></li>
<li><a href="과제3-4.html" target="_blank">과제3-4</a></li>
<li><a href="과제3-5.html" target="_blank">과제3-5</a></li>
<li><a href="과제3-6.html" target="_blank">과제3-6</a></li>
<li><a href="과제3-7.html" target="_blank">과제3-7</a></li>
<li><a href="과제3-8.html" target="_blank">과제3-8</a></li>
<li><a href="과제3-9.html" target="_blank">과제3-9</a></li>
<li><a href="과제3-10.html" target="_blank">과제3-10</a></li>
<li><a href="과제3-11.html" target="_blank">과제3-11</a></li>
</ul>
</details>
<details>
<summary>과제4</summary>
<ul>
<li><a href="과제4.html" target="_blank">끝말잇기 게임 만들기</a></li>
</ul>
</details>
<details>
<summary>과제5</summary>
<ul>
<li><a href="과제5-1.html" target="_blank">과제 5-1</a></li>
<li><a href="과제5-2.html" target="_blank">과제 5-2</a></li>
<li><a href="과제5-3.html" target="_blank">과제 5-3</a></li>
<li><a href="과제5-4.html" target="_blank">과제 5-4</a></li>
<li><a href="과제5-5.html" target="_blank">과제 5-5</a></li>
<li><a href="과제5-6.html" target="_blank">과제 5-6</a></li>
<li><a href="과제5-7.html" target="_blank">과제 5-7</a></li>
</ul>
</details>
<details>
<summary>과제6</summary>
<ul>
<li><a href="과제6-1.html" target="_blank">과제 6-1</a></li>
<li><a href="과제6-2.html" target="_blank">과제 6-2</a></li>
<li><a href="과제6-3.html" target="_blank">과제 6-3</a></li>
<li><a href="과제6-4.html" target="_blank">과제 6-4</a></li>
<li><a href="과제6-5.html" target="_blank">과제 6-5</a></li>
<li><a href="과제6-6.html" target="_blank">과제 6-6</a></li>
<li><a href="과제6-7.html" target="_blank">과제 6-7</a></li>
<li><a href="과제6-8.html" target="_blank">과제 6-8</a></li>
</ul>
</details>
</body>
</html>
[실습 6-1]

- 프로그램 알고리즘
- 리스트 영역을 클릭한다.
- 클릭하면 다음 순서를 입력할 수 있는 입력 창이 실행된다.
- 입력 창에 입력 후에 확인 버튼을 누르면 순서에 추가된다.
- 홈페이지 화면



- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제6-1</title>
<script>
function add(parent) {
let text = prompt("라면을 끓이는 순서를 입력하라", "");
// 라면을 끓이는 순서를 입력하라 문구와 입력칸이 있는 창 띄우기
if(text == null || text == "")
return;
let make = document.createElement("li");
// document.createElement 메서드로 li 태그의 HTML 요소를 만들어 봔환
make.innerHTML = text;
// make내에 포함된 HTML을 가져옴.
parent.appendChild(make);
// appendChild 메서드로 make를 리턴 값으로 지정
}
</script>
</head>
<body>
<h3>라면을 끓이는 순서</h3>
<hr>
<ol type="A" style="background-color:yellowgreen"
onclick="add(this)">
<!-- ol 영역을 마우스로 클릭할 때 add 함수 호출 -->
<li>물을 끓인다.</li>
</ol>
</body>
</html>
[실습 6-2]

- 프로그램 알고리즘
- 처음에는 1행 1열이 orchid 색으로 시작한다.
- 키보드 화살표 키에 따라 해당 칸이 orchid 색으로 변화한다.
- 해당 칸이 가장 끝에 있는 경우, 화살표 키가 넘어가도 색이 변화하지 않는다.
- 홈페이지 화면


- 소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제6-2</title>
<style>
td { width:50px; height:50px; border:1px solid orchid; }
</style>
<script>
let tds;
let prevIndex=0, index=0;
window.onload = function () { // 웹 페이지의 로딩 완료 시 실행
tds = document.getElementsByTagName("td");
tds[index].style.backgroundColor = "orchid";
}
window.onkeydown = function (e) {
switch(e.key) {
case "ArrowDown" :
if (index / 3 >= 2) return; // 맨 위 셀의 경우
index += 3;
break;
case "ArrowUp" :
if (index / 3 < 1) return; // 맨 아래 셀의 경우
index -= 3;
break;
case "ArrowLeft" :
if (index % 3 == 0) return; // 맨 왼쪽 셀의 경우
index--;
break;
case "ArrowRight" :
if (index % 3 == 2) return; // 맨 오른쪽 셀의 경우
index++;
break;
}
tds[index].style.backgroundColor = "orchid";
tds[prevIndex].style.backgroundColor = "white";
prevIndex = index;
}
</script>
</head>
<body>
<h3>화살표 키로 셀 위로 이동하기</h3><hr>
<table>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
</body>
</html>
[실습 6-3]

- 프로그램 알고리즘
- 화면을 클릭하면 화면이 흰 색이 된다.
- 화면 밖을 클릭하면 화면의 lightgray 색이 된다.
- 홈페이지 화면


- 소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제6-3</title>
<script>
window.onblur = function(e) {
// 창이 포커스를 잃으면 실행
document.body.style.backgroundColor = "lightgray";
}
window.onfocus = function(e) {
// 창이 포커스를 받으면 실행
document.body.style.backgroundColor = "white";
}
</script>
</head>
<body>
<h3>포커스와 onblur,onfocus</h3>
<hr>
<p>
브라우저 바깥에 마우스를 클릭하면
window 객체에 blur 이벤트가 발생하고
다시 마우스를 클릭하면
window 객체에 focus 이벤트가 발생한다.
</body>
</html>
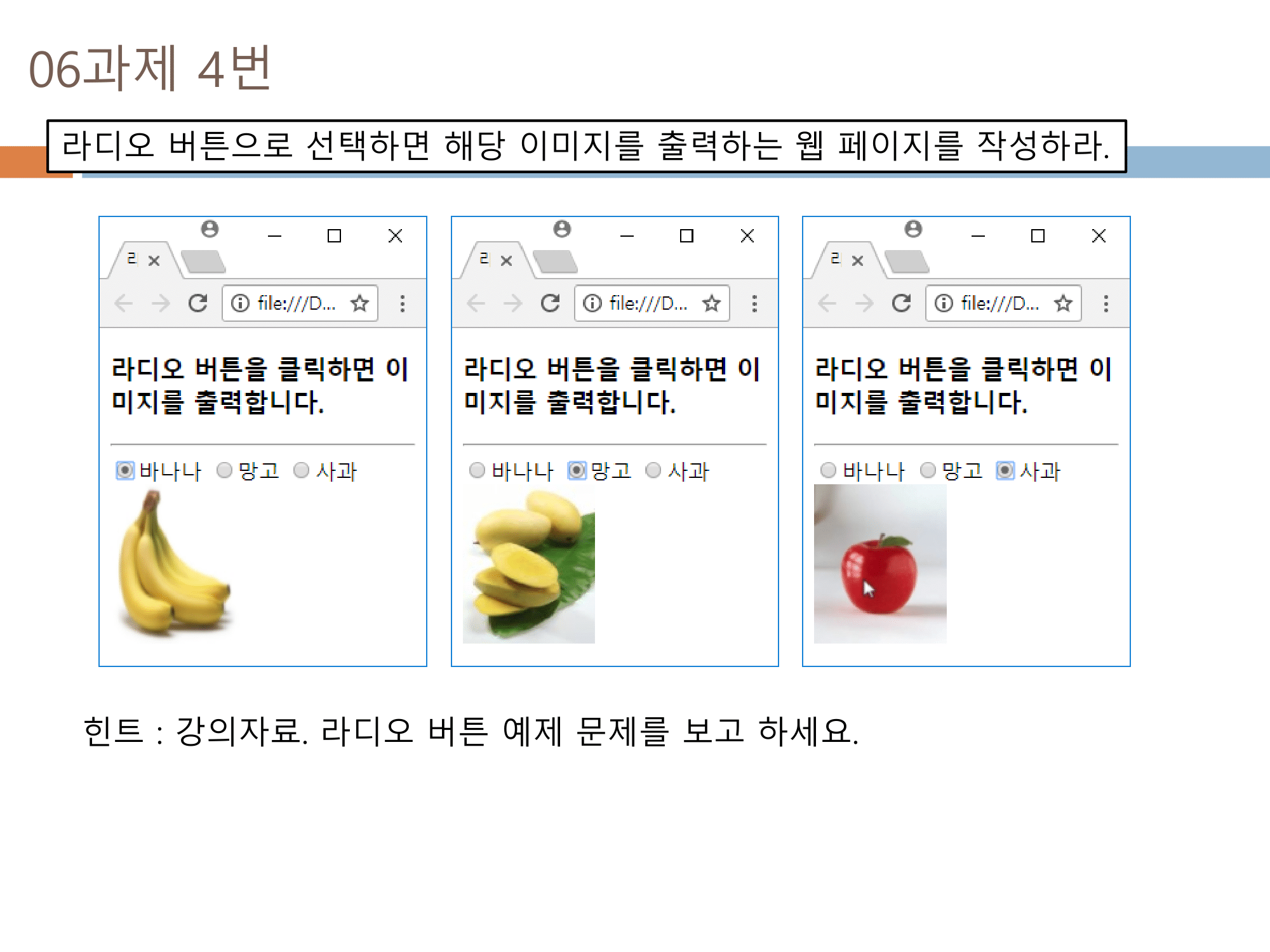
[실습 6-4]

- 프로그램 알고리즘
- 바나나 라디오 버튼을 클릭하면 바나나 사진이 나온다.
- 망고 라디오 버튼을 클릭하면 망고 사진이 나온다.
- 사과 라디오 버튼을 클릭하면 사과 사진이 나온다.
- 홈페이지 화면



- 소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제6-4</title>
<script>
// 라디오 버튼을 클릭하면 이미지를 출력하는 함수
function drawImage()
//
{
var found = null;
var sel = document.getElementsByName("fruits");
// fruits 이름을 가진 모든 태그 찾기
var img = document.getElementById("fruitimage");
// 원하는 id 값 찾기
for(var i=0; i<sel.length; i++)
{
if(sel[i].checked == true)
// 라디오 버튼 선택여부 확인
{
found = sel[i];
break;
}
}
img.src = found.value;
}
</script>
</head>
<body onload="drawImage()">
<h3>라디오 버튼을 클릭하면 이미지를 출력합니다.</h3>
<hr>
<form>
<!-- 라디오 버튼을 클릭하면 해당되는 이미지를 출력 -->
<input type="radio" name="fruits" value="바나나.jfif" onchange="drawImage()">바나나
<input type="radio" name="fruits" value="망고.jpg" onchange="drawImage()">망고
<input type="radio" name="fruits" value="사과.jfif" checked onchange="drawImage()">사과
<br>
</select>
<img id="fruitimage" src="사과.jpg">
</form>
</body>
</html>
[실습 6-5]

- 프로그램 알고리즘
- 바탕의 아무 곳이나 더블 클릭하면 배경색이 랜덤으로 변화한다.
- 홈페이지 화면



- 소스코드
<!DOCTYPE html>
<html lang="ko" ondblclick="randomBackground()">
<head>
<meta charset="UTF-8">
<title>과제6-5</title>
<script>
function randomBackground() {
// 소수점 이하를 버림하는 함수 호출하여 난수를 생성하는 함수가 호출한 값에 256을 곱해준 값을 인수로 넣어줌.
let r = Math.floor(Math.random()*256);
let g = Math.floor(Math.random()*256);
let b = Math.floor(Math.random()*256);
// 배경색 변경
document.body.style.backgroundColor = "rgb("+ r + "," + g + "," + b +")";
}
</script>
</head>
<body>
<h3>바탕 아무 곳에나 더블 클릭</h3>
<hr>
<p>바탕 아무 곳이나 <strong>더블클릭</strong>하면
배경색이 랜덤하게 변합니다.
</p>
</body>
</html>
[실습 6-6]

- 프로그램 알고리즘
- 생성된 이미지가 마우스 커서 위치를 계속 따라다닌다.
- 홈페이지 화면

- 소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제6-6</title>
<style>
img {
width: 30px;
height: 30px;
}
</style>
</head>
<body>
<h3>이미지 커서만들기</h3>
<hr>
마우스를 움직이면 이미지로 만든 커서가 마우스를 따라 다닙니다.
<img id="img" style="position: absolute" src="사과.jfif">
<script>
// 마우스가 움직이면 img 태그 위치를 마우스 위치로 설정
var img = document.getElementById("img");
window.onmousemove = function(e)
{
// 마우스 위치를 img 태그 위치로 설정
img.style.left = e.clientX + "px";
img.style.top = e.clientY + "px";
}
</script>
</body>
</html>
[실습 6-7]

- 프로그램 알고리즘
- 이미지 위에 마우스를 올려놓는다.
- 마우스 휠을 위로 올리면 이미지가 커진다.
- 마우스 휠을 아래로 내리면 이미지가 작아진다.
- 홈페이지 화면


- 소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제6-7</title>
<script>
// 마우스 휠을 위로 올리면 이미지가 축소, 아래로 내리면 이미지가 확대
function wheel(e, img)
{
if(e.wheelDelta > 0)
{ // 이미지 크기 감소
img.width -= img.width*0.05;
img.height -= img.height*0.05;
}
else
{ // 이미지 크기 증가
img.width += img.width*0.05;
img.height += img.height*0.05;
}
}
</script>
</head>
<body>
<h3>마우스 휠을 이용한 이미지 확대/축소</h3>
<hr>
이미지 위에 휠을 위로 굴리면 이미지가 축소되고 아래로 굴리면 이미지가 확대 됩니다.<br>
<img onwheel="wheel(event, this)" src="사과.jfif" width="200" height="200" alt="사과">
<!-- 마우스 휠이 움직이면 wheel 함수 호출 -->
</body>
</html>
[실습 6-8]

- 프로그램 알고리즘
- 숫자 버튼을 누르면 LCD 창에 숫자를 출력한다.
- 연산을 하고 = 버튼을 누르면 LCD 창에 결과를 출력한다.
- C 또는 CE 버튼을 누르면 LCD 창을 초기화한다.
- BACK 버튼을 누르면 가장 뒷자리의 숫자를 지운다.
- 홈페이지 화면

- 소스코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>과제6-8</title>
<script>
function addInput(b) { // 숫자나 기호가 눌려지면 그대로 화면에 출력
var lcd = document.getElementById("lcd");
if (lcd.value == "0") // 단순 초기값인 경우
lcd.value = b;
else
lcd.value += b; // 출력창에 버튼의 문자 붙이기
}
function backward() { // back 버튼에 대한 처리
var lcd = document.getElementById("lcd");
var len = lcd.value.length;
if (len == 0)
return;
else
lcd.value = lcd.value.substr(0, len - 1); // LCD 창의 가장 뒷글자 삭제
}
function calculate() { // =이 눌러지면 계산값을 출력
var lcd = document.getElementById("lcd");
lcd.value = eval(lcd.value);
}
function clearLcd() { // 초기화
var lcd = document.getElementById("lcd");
lcd.value = "0";
}
</script>
<style>
table {
text-align: center;
border: 0;
width: 300px;
}
tr { text-align: center; }
td { width: 80px; }
input[type=button] { width: 60px; }
</style>
</head>
<body>
<h3>계산기 만들기</h3>
<hr>
<form name="cal">
<table>
<tr>
<!-- LCD 화면 -->
<td colspan="4"><input type="text" id="lcd" value="0" size="50"></td></tr>
<tr>
<td><input type="button" id="back" value="BACK" onclick="backward()"></td>
<td><input type="button" id="ce" value="CE" onclick="clearLcd()"></td>
<td><input type="button" id="c" value="C" onclick="clearLcd();"></td>
<td><input type="button" id="equal" value="=" onclick="calculate()"></td>
</tr>
<!-- 버튼을 클릭하면 addInput 함수 호출 -->
<tr>
<td><input type="button" id="seven" value="7" onclick="addInput(this.value)"></td>
<td><input type="button" id="eight" value="8" onclick="addInput(this.value)"></td>
<td><input type="button" id="nine" value="9" onclick="addInput(this.value)"></td>
<td><input type="button" id="divi" value="/" onclick="addInput(this.value)"></td></tr>
<tr>
<td><input type="button" id="four" value="4" onclick="addInput(this.value)"></td>
<td><input type="button" id="five" value="5" onclick="addInput(this.value)"></td>
<td><input type="button" id="six" value="6" onclick="addInput(this.value)"></td>
<td><input type="button" id="mul" value="*" onclick="addInput(this.value)"></td></tr>
<tr>
<td><input type="button" id="one" value="1" onclick="addInput(this.value)"></td>
<td><input type="button" id="two" value="2" onclick="addInput(this.value)"></td>
<td><input type="button" id="three" value="3" onclick="addInput(this.value)"></td>
<td><input type="button" id="mina" value="-" onclick="addInput(this.value)"></td></tr>
<tr>
<td><input type="button" id="zero" value="0" onclick="addInput(this.value)"></td>
<td><input type="button" id="plus" value="+" onclick="addInput(this.value)"></td>
<td><input type="button" id="NONE1" value="NONE" ></td>
<td><input type="button" id="NONE2" value="NONE" ></td></tr>
</table>
</form>
</body>
</html>